Last updated on March 14th, 2024
Angular is the platform and framework for building single-page client applications using HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that we import into our applications.
What is typescript?
TypeScript is the programming language developed and maintained by Microsoft Company. It is the strict syntactical superset of JavaScript and adds optional static typing to the language. It is designed for the development of large applications and transpiled to JavaScript. As it is the superset of JavaScript, existing JavaScript programs are also valid TypeScript programs.
How do Angular Sites differ from traditional web technologies?
Traditional Websites:

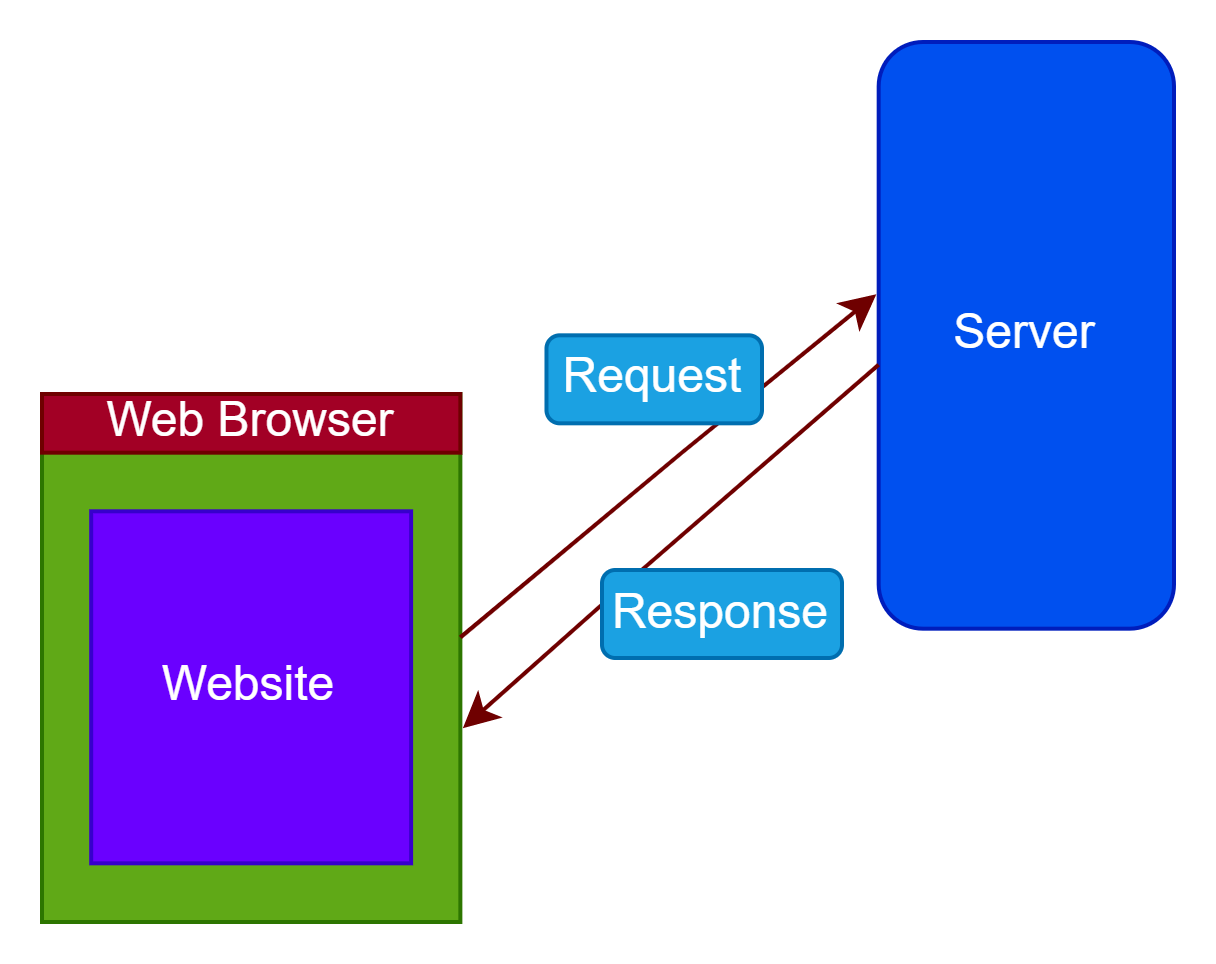
In traditional websites when we are searching the URL of that website then the server gives an HTML single page of that website. This single page contains buttons, links to the other page, etc… of that website. If we click a button or link, then the client(web browser) sends a request to the server and the server is providing that page as a response that represents a new HTML page. Whenever every click client sends the request to the server and the server response provides a relevant page to the client (web browser).

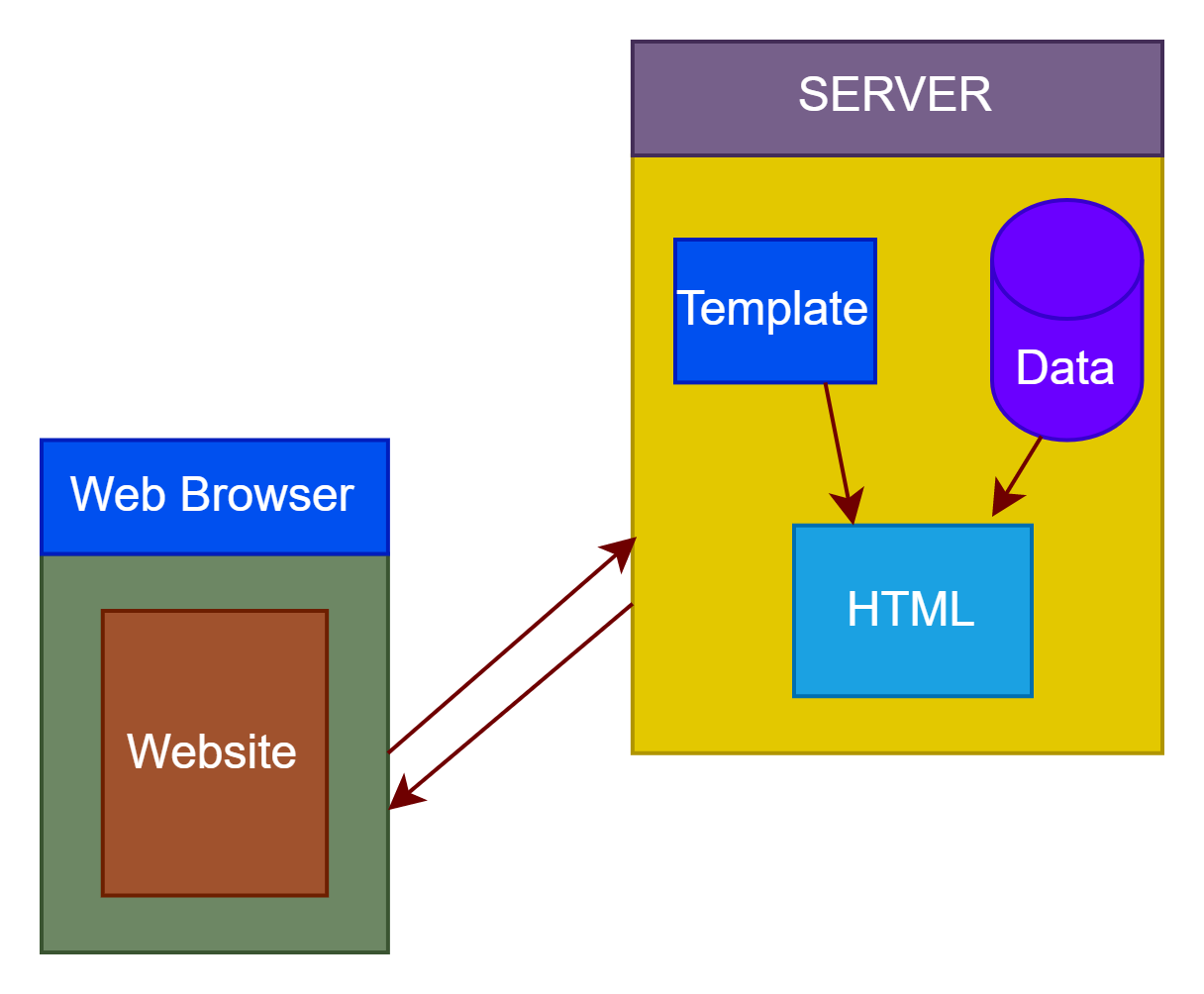
When we search any URL of a website on the internet then the client (web browser) sends a request to the server and the server combines data and template into the page. Thus, the server sends a response as a page to the client (web browser). This process is going for every request from the client (web browser) to the server.
Angular Websites:

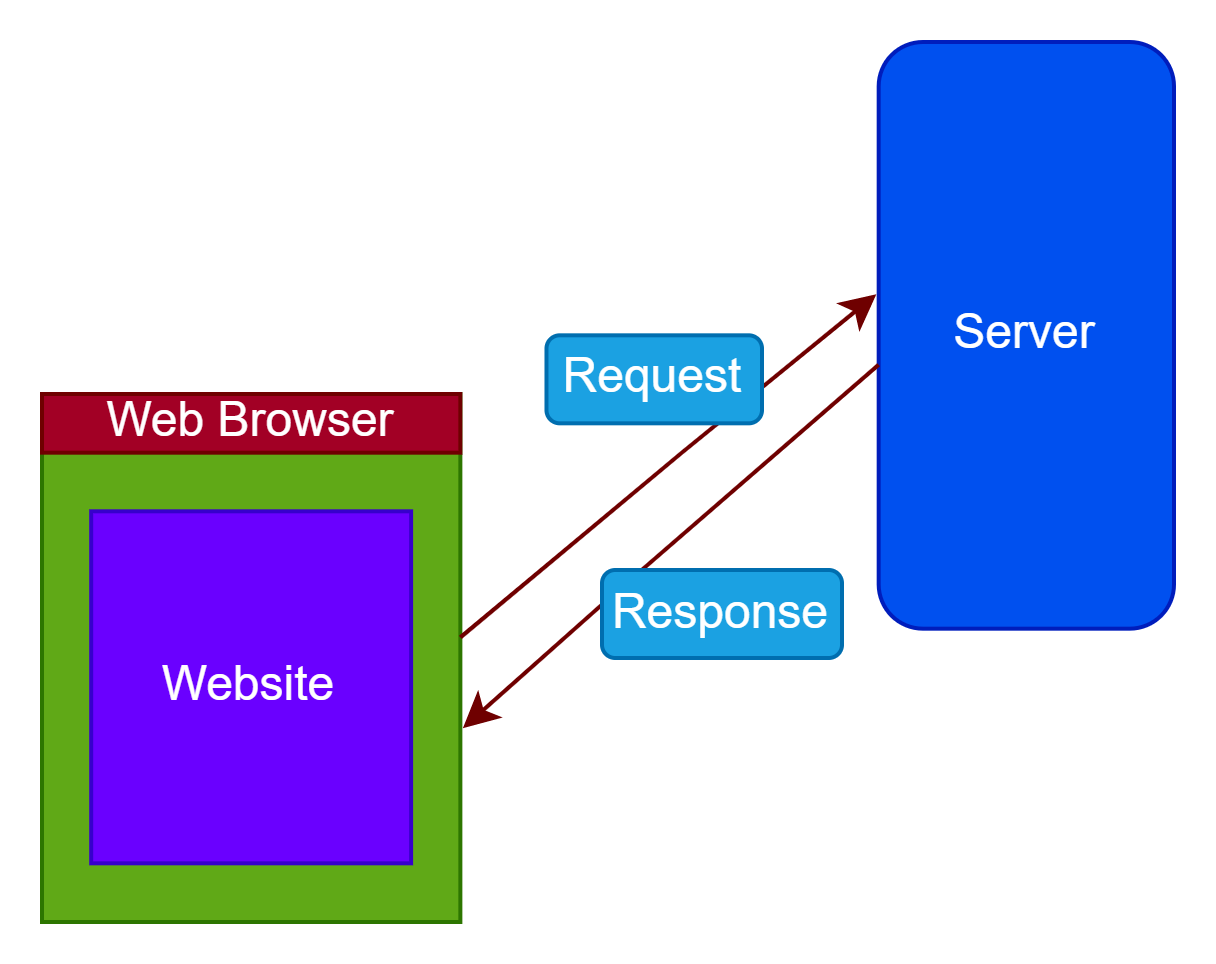
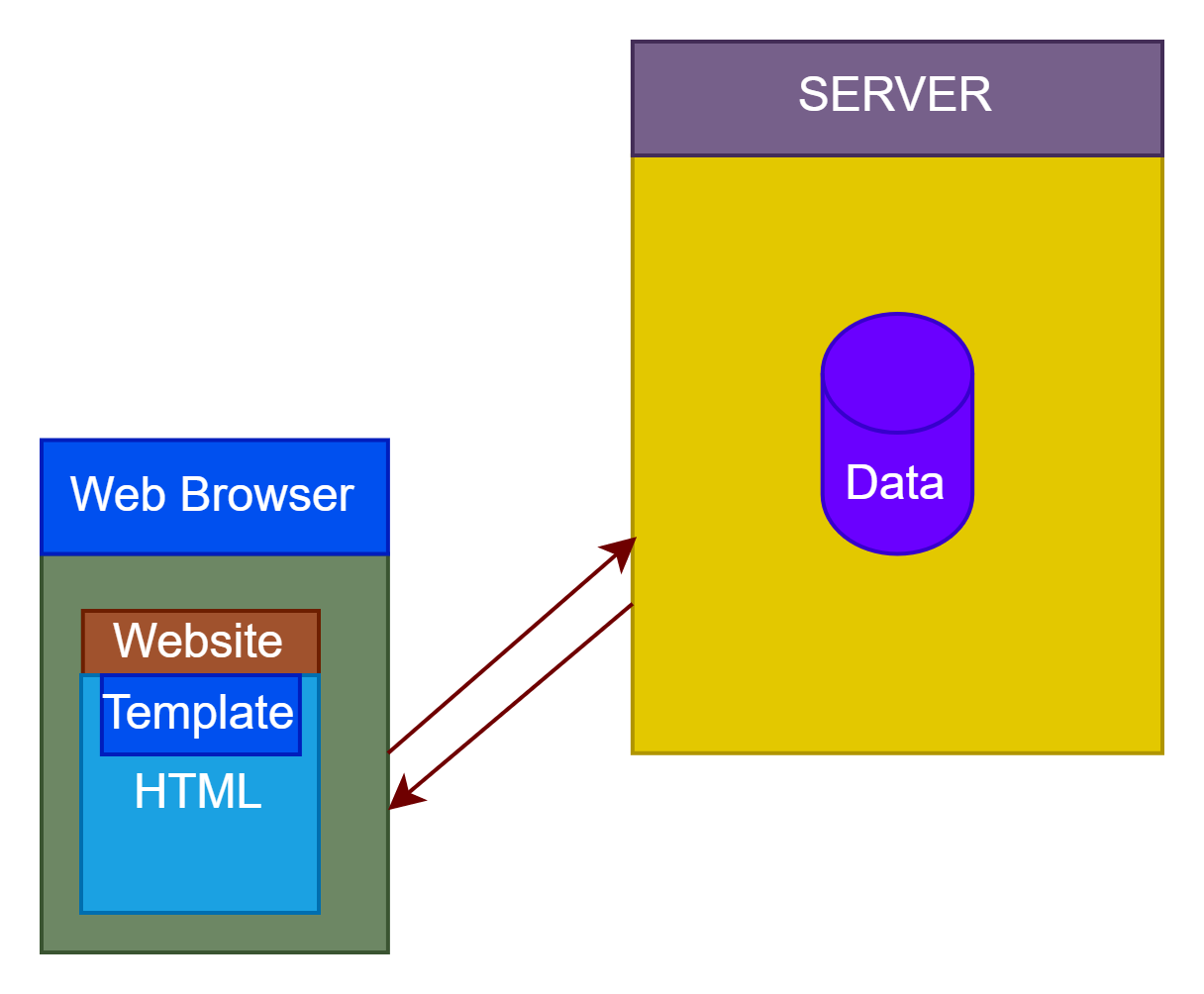
In Angular websites when we are searching for the URL of that website then the server gives the entire website to the client (web browser). If the user clicks on a button or links to the other pages of that website client (web browser) never sends a request to the server because the client(web browser) already has the entire website URL. So, this is having the advantage of being very responsive to the user experience. There is no waiting to load the next page of the website. This server can dynamic the content of the website after the URL is searched.

In this case, if the client (web browser) already has the entire website then the client (web browser) always sends requests to the server for data only.
Angular is the most popular framework in front-end technologies. You can access this URL https://angular.io.
Conclusion:
This topic is explained What is angular? How do Angular Sites differ from traditional web technologies? How to set up Angular Framework in our system? What are the things we need for developing the Angular Web Application?
