Last updated on March 14th, 2024
In this, we will learn about the Angular Project Structure folder
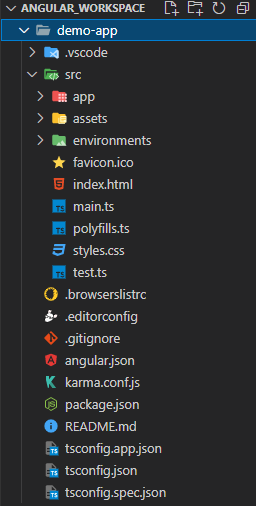
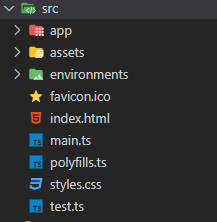
Project Structure:

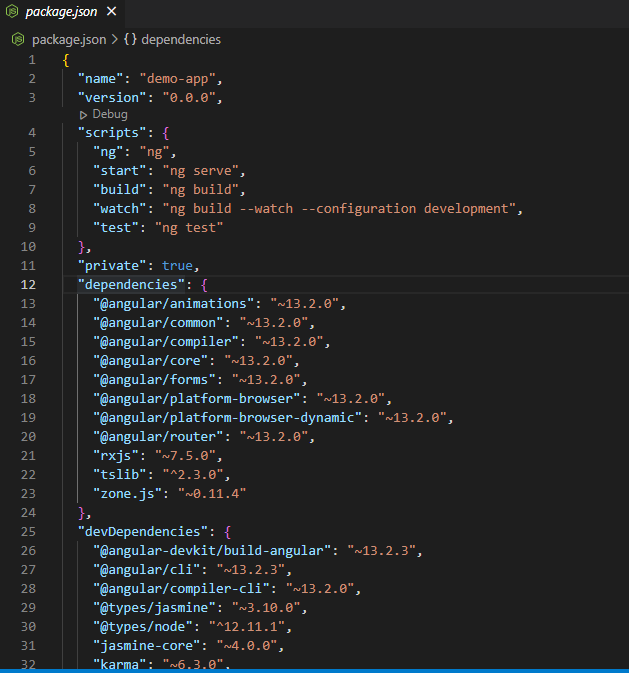
package.json:

→ It contains the name of the project and its version.
→ Contains a few scripts to run, build and test the project.
→ Contains dependencies under this defined all the dependencies and their version required to run the project.
→ Contains all the tools, libraries, and packages that are required to run the project.
→ It is just like pom.xml in the java maven project.
→When we run the command npm install then download all the dependencies under the node_modules folder.
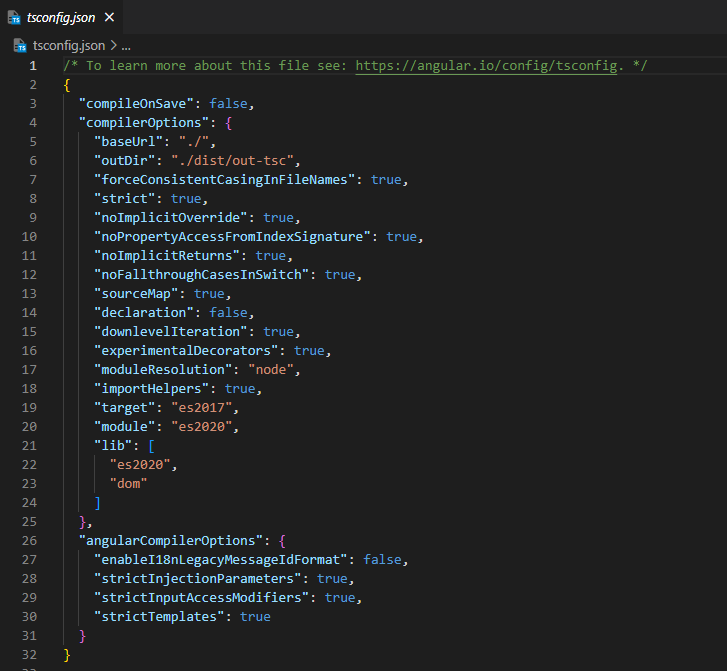
tsconfig.json:

→ Browsers understand JavaScript but we write code in TypeScript in Angular then the configuration file helps to convert TypeScript to JavaScript.So that the browser can able to compile and run the angular project.
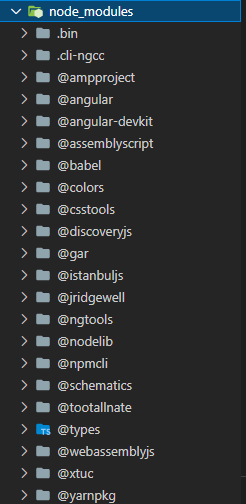
node_modules:

→ This contains all the dependencies and packages that are required to run the project.
→ This will be generated when we create a project through angular CLI.
→ When we run npm install all the dependencies are downloaded into this folder.
src:

→ Under this all the developments related things.
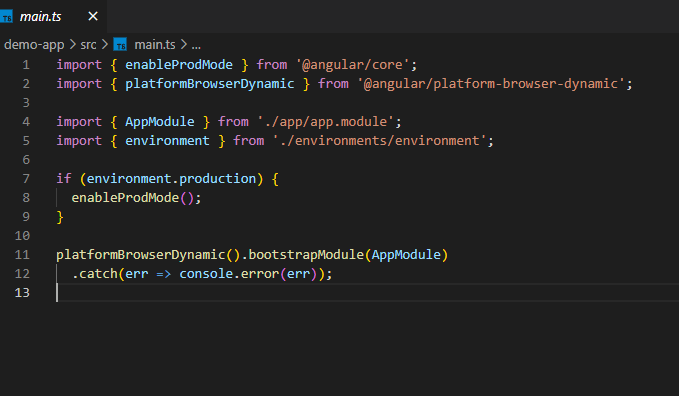
src/main.ts:

→ This is the entry point of our angular project.
index.html:

→ This is the single file which is served in the browser and we are developing a single-page application. So we should have only one HTML file and update the HTML file.
→ <app-root></app-root> selector is configured in the app.component.ts file.
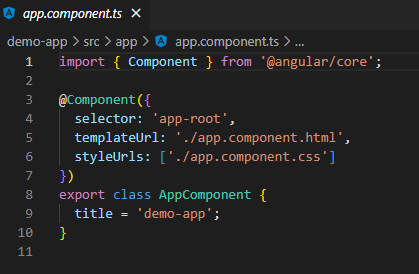
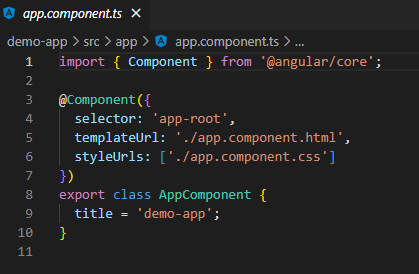
app.component.ts:

→ This is the component class having templateUrl and styleUrls.
→ It is the root component of our application.
app.component.html:

→ This is having HTML content for the view. In this, we can write HTML code for our project.
app.component.css:
In this file, we can write CSS code for our app.component.html.
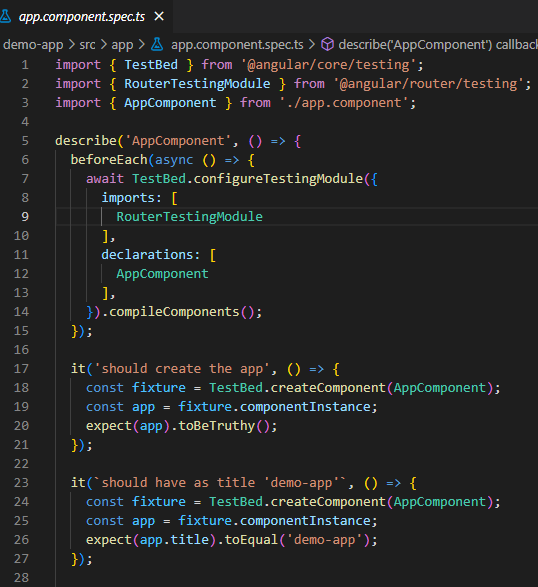
app.component.spec.ts:

→ This file is for unit testing.
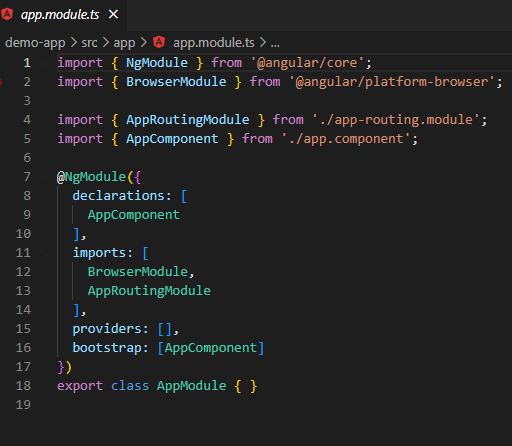
app.module.ts:

→ This is the root module of our application. In this, we can configure components and dependent modules etc.
polyfills.ts:
This file is browser specific to support different browsers.
style.css:
In this file, we can globally configure CSS files.
test.ts:
This file is for the test case of our application.
assets:
This folder contains static files like images etc.
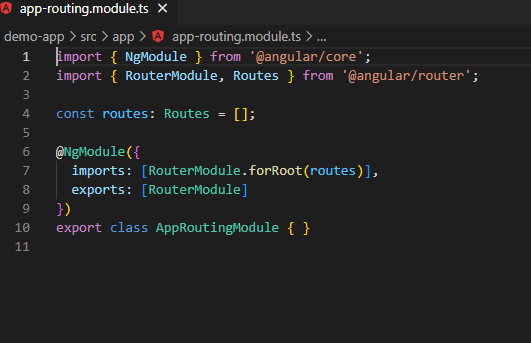
app.routing.module.ts:

→ This file is for routing configuration.
Control Flow of Angular Project:
Control comes first to the main.ts file and the main.ts file enters bootstrap and kickstarts AppModule using bootstrapModule() method. AppModule enters the app.modules.ts file, enters bootstrap and kickstarts AppComponent.Then Control goes to the app.component.ts file. AppComponent has a title property and this property renders into the app.component.html template.
Conclusion:
This topic is explained What is the use of the ng serve command? What is the use of the ng server – -open or -o command? What are the various files of the Angular project? Which files can we write code to develop the Angular project? How to execute the control flow of the Angular Project?
