Last updated on March 14th, 2024
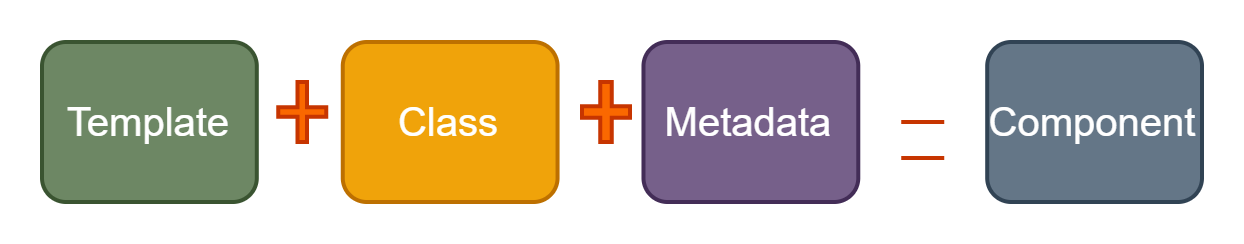
Components are the primary building block for Angular applications. Every view page needs to create a Component in the Angular app. The component comprises three parts are:
• Template
• Class
• Metadata
Template:
It represents the view. This is created using HTML and will be a user interface of our application.
Class:
It has code and is created by using TypeScript. It contains Data and Methods that can be used to control the logic of the view.
Metadata:
This is the information that Angular needs to decide if the class is a Component or a regular type. It is defined using a Decorator. A Decorator is a function that provides information about the class and for components, we use the component Decorator @Component.

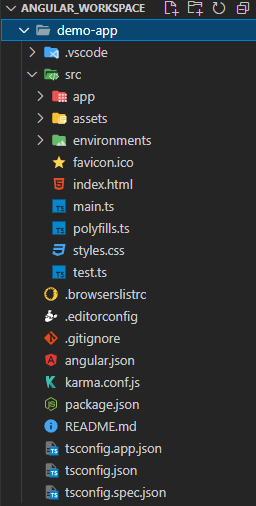
Project:

app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'demo-app';
}→ @Component is a Decorator that tells this class is a component class.
→ This class has a data property i.e, “ title ”.
→ “export” declarations are treated as a script whose contents are available in the global scope.
→ selector: ‘app-root’: It is a custom HTML tag that can be used to represent this component.You can see this <app-root></app-root> tag is used index.html. So, that Angular render template is in its place.
→ templateUrl: ‘./app.component.html’: It points to an HTML file representing this component’s view.
→ styleUrls: [‘./app.component.css’]: It points to a CSS file that can be used for the styling template of this component.
app.component.html:
<h1>{{ title }} app is running!</h1>
{{title}} is a property of the AppComponent class.
index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>DemoApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Copy
→ <app-root></app-root> is a custom HTML tag of AppComponent class. So, Angular renders the template of AppComponent.
Note: Every web page in Angular needs to create a Component.
Output:

Create a new Component:
Create a component through angular CLI using this command
ng generate component <component-name>We can use the shortcut of this command
ng g c <component-name> → By default this command creates the following:
• A folder <component-name> under “src/app” in the app
• A component file, <component-name>.component.ts
• A template file, <component-name>.component.html
• A CSS file, <component-name>.component.css
• A testing file, <component-name>.component.spec.ts
→ The generated component will be automatically updated app.module.ts file
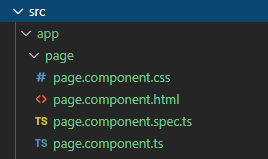
We can generate a page component in this app:
..demo-app> ng generate component page
CREATE src/app/page/page.component.html (19 bytes)
CREATE src/app/page/page.component.spec.ts (612 bytes)
CREATE src/app/page/page.component.ts (267 bytes)
CREATE src/app/page/page.component.css (0 bytes)
UPDATE src/app/app.module.ts (467 bytes)Our component is successfully created. We can check under the src/app folder in the application.

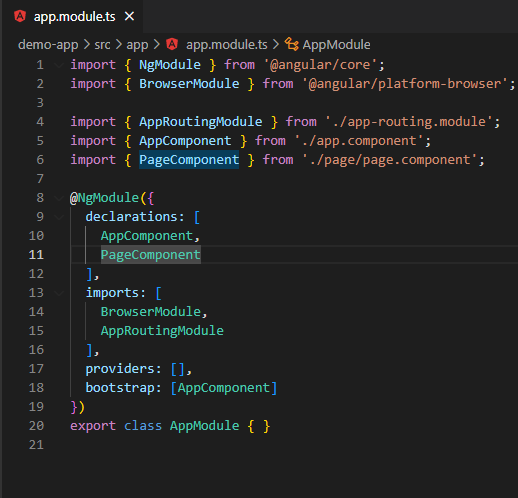
We can check if the PageComponent is updated on the app.module.ts file in our app.

page.component.ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-page',
templateUrl: './page.component.html',
styleUrls: ['./page.component.css']
})
export class PageComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}page.component.html:
<p>page works!</p>How can we add PageComponent to the view?
We can add a selector of PageComponent i.e., app-page tag to app.component.html which is the template view of the root component(AppComponent).
app.component.html:
<div style="text-align: center">
<h1>{{ title }} app is running!</h1>
<!-- This is the selector name of the PageComponent -->
<app-page></app-page>
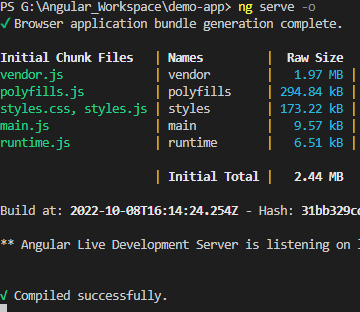
</div>Use this command ng serve -o to run the app.

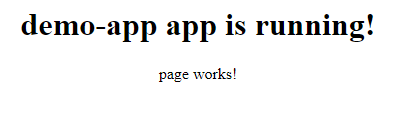
Output:

Conclusion:
This topic is explained What is a Component? What are the parts of the Component? How to create a component? How to add a component to the view? What are the files created automatically when we use the “ng g c <component-name>” command?
