Last updated on March 14th, 2024
In this topic, we will learn how we can install the angular framework in our system and how to create a project in this framework. To develop an Angular website we need three things are:
1. Angular CLI
2. IDE
3. Node.js
Angular CLI:
Angular provides an important tool called Angular CLI. This tool is used for:
1. Create a new project
2. Run a development server
3. Compile the project
4. Create files to help us write code
IDE:
The integrated development environment where we can develop our web app like Visual Studio Code, IntelliJ Idea etc.
Node.js:
This is another JavaScript framework for building server applications. We need this because Angular CLI is required to run.
The prerequisite things for installation of Angular Framework are:
1. Node.js
2. Angular CLI
3. Visual Studio Code
Installation of Node.js:
We can download Node.js from this official URL https://nodejs.org/en.
After that download, we can install it.

Installation of Angular CLI:
Open the command prompt then type there this command
npm install -g @angular/cliInstallation of Visual Studio Code:
We can Visual Studio Code from this official website https://code.visualstudio.com.

How to Create a Project in Angular?
The steps for creating a project in Angular are:
1. Create a Workspace for your projects
2. Open Visual Studio Code

Go to the Terminal Menu tab then click on New Terminal.
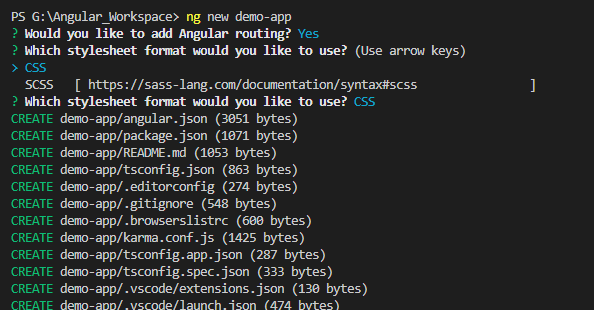
3. Access your Created Workspace path on this terminal and type the command
ng new project_name
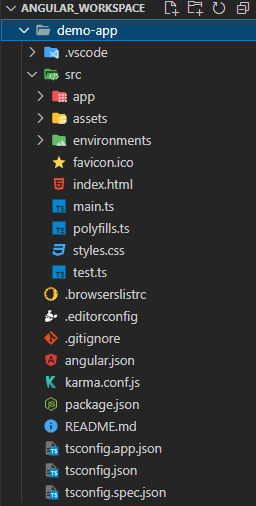
Your project is created successfully if the workspace is not showing your VisualStudio Code then go to the File Menu tab and click on Open Folder Menu after that select your workspace location. Thus your created Project is showing on VS code IDE.

4. Run your application
cd demo-app
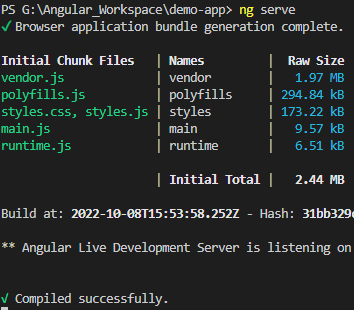
ng serve The ng serve command is used to launch the server, watches your files, and rebuild the app as you make changes to those files.
cd demo-app
ng serve --open The – -open (or just -o) option automatically opens your browser to http://localhost:4200/.

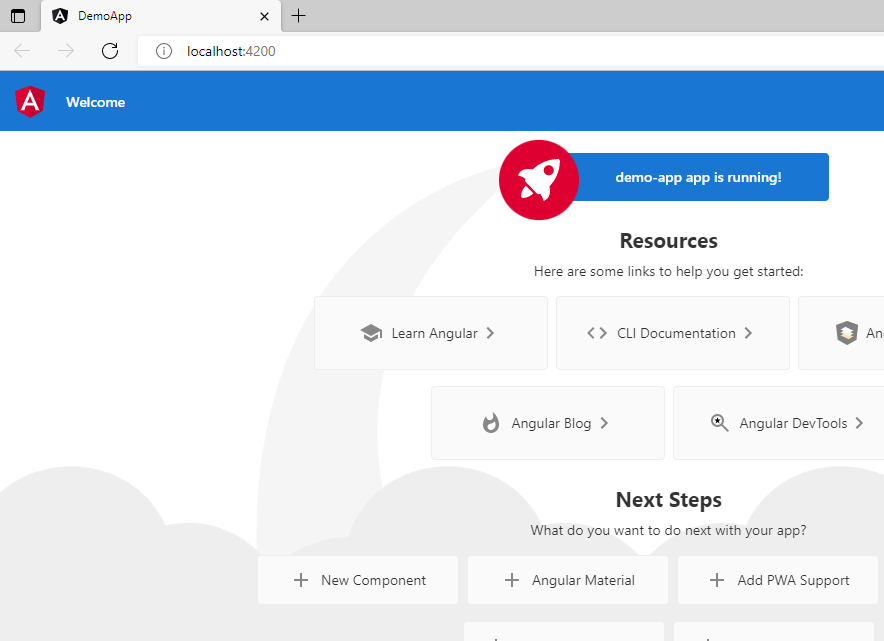
Type this http://localhost:4200 URL on the browser to view the output of the project.

Conclusion:
This topic is explained How to install Angular Framework? How to install the Visual Studio Code IDE in the system? How to create a project in Angular? How to run the project?
